有的小伙伴还不清楚Vscode视图怎么固定的,感兴趣的小伙伴们可以来看看Vscode视图固定的技巧,对你一定有帮助!
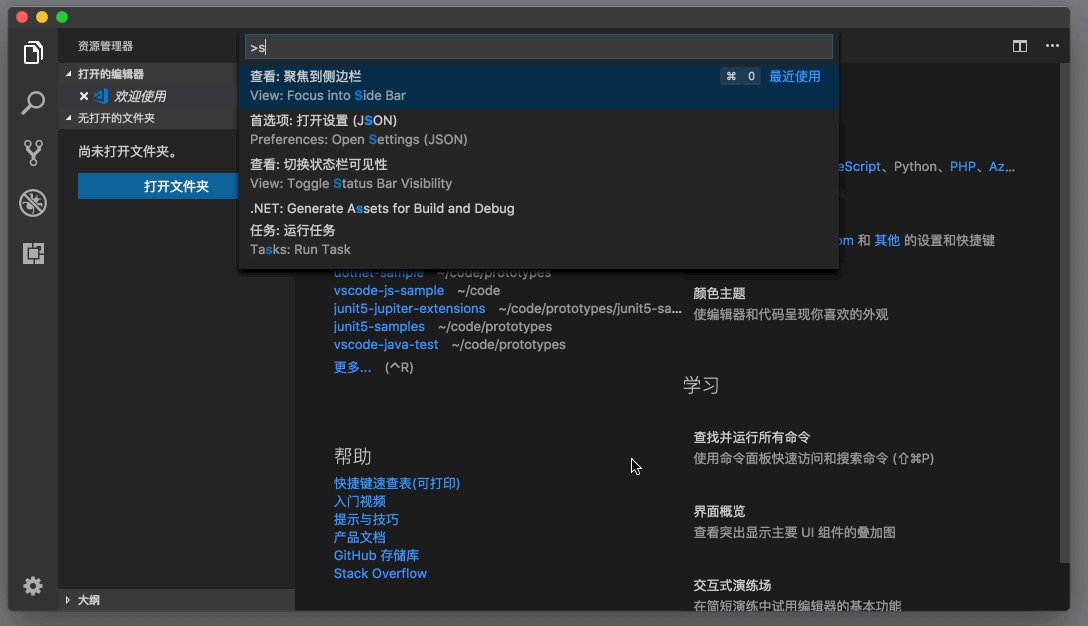
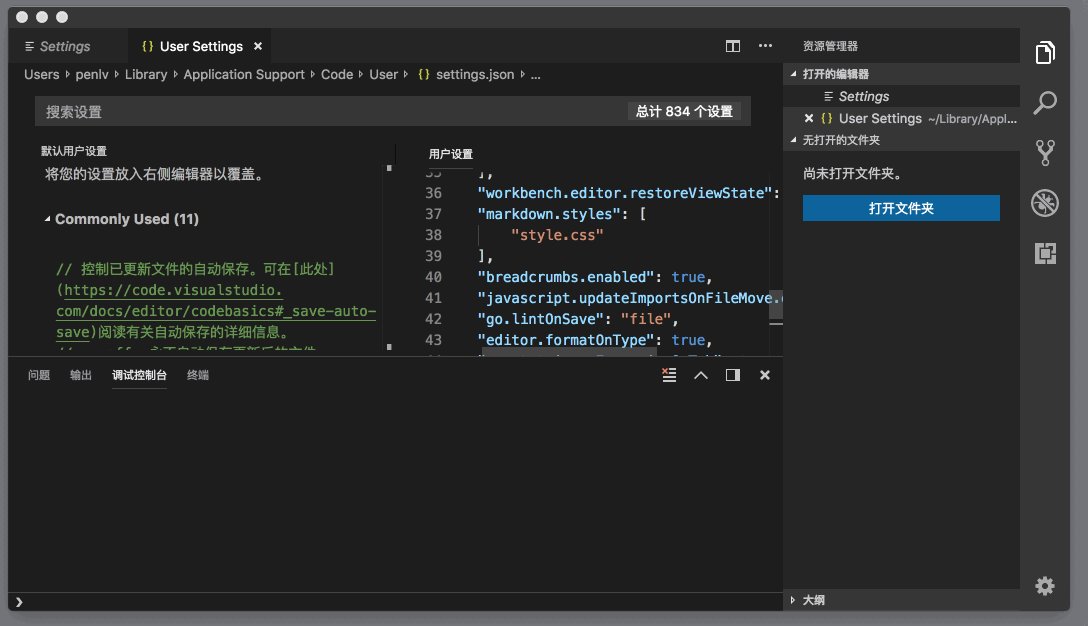
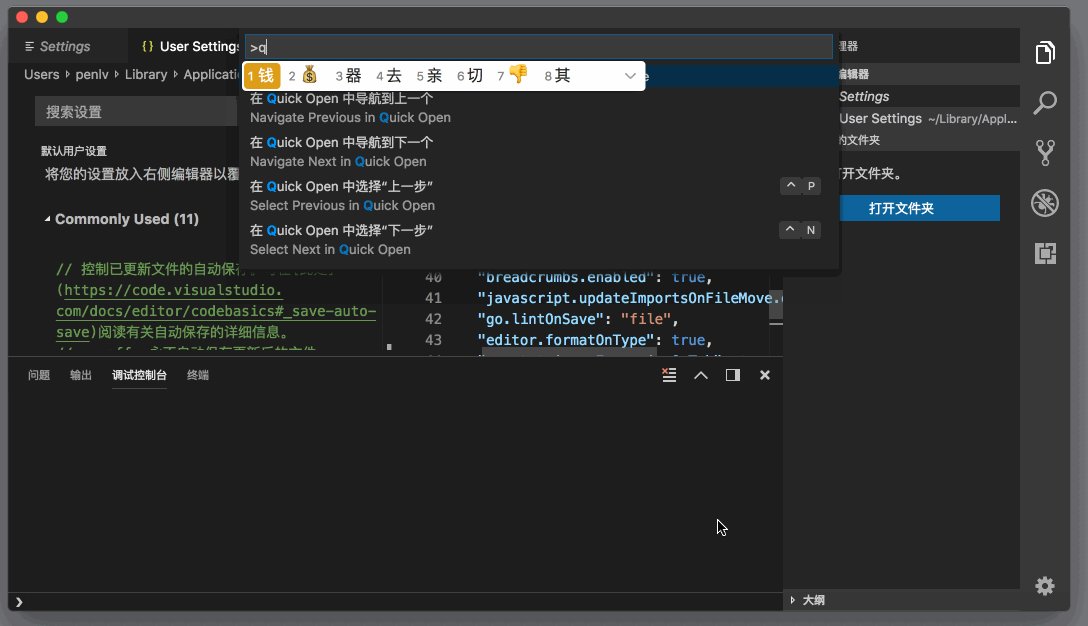
1、首先比如说,我们运行 “切换状态栏可见性”(Toggle Status Bar Visibility),然后再打开个人设置 (JSON),我们可以在设置中找到这样一条:
2、"workbench.statusBar.visible": false,这个配置也非常好理解,它是表达:statusBar(状态栏)并不是 visibile (可见)的。
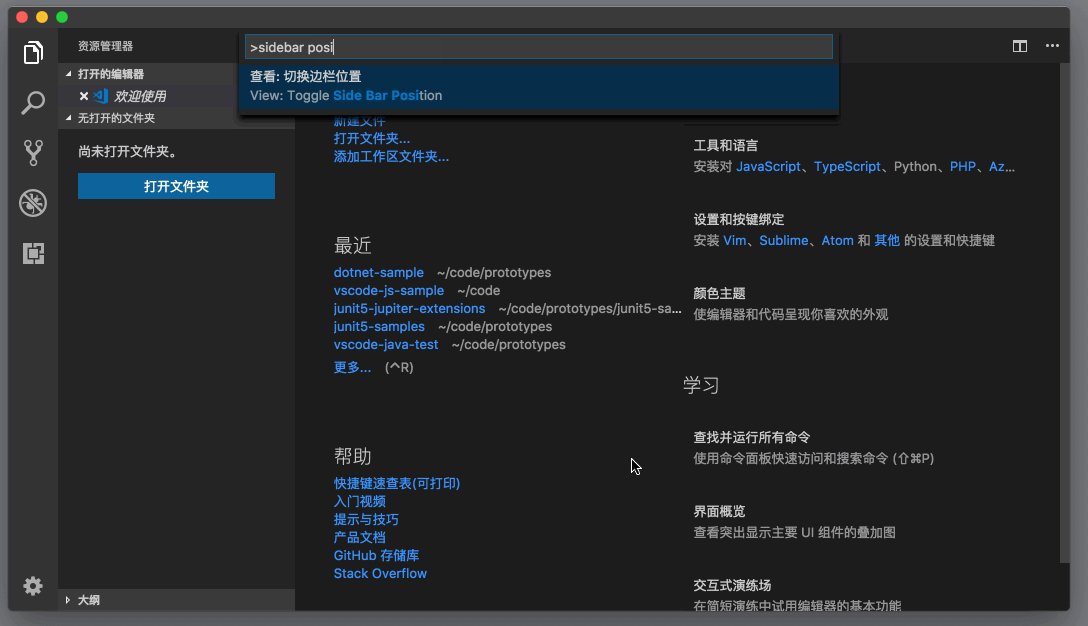
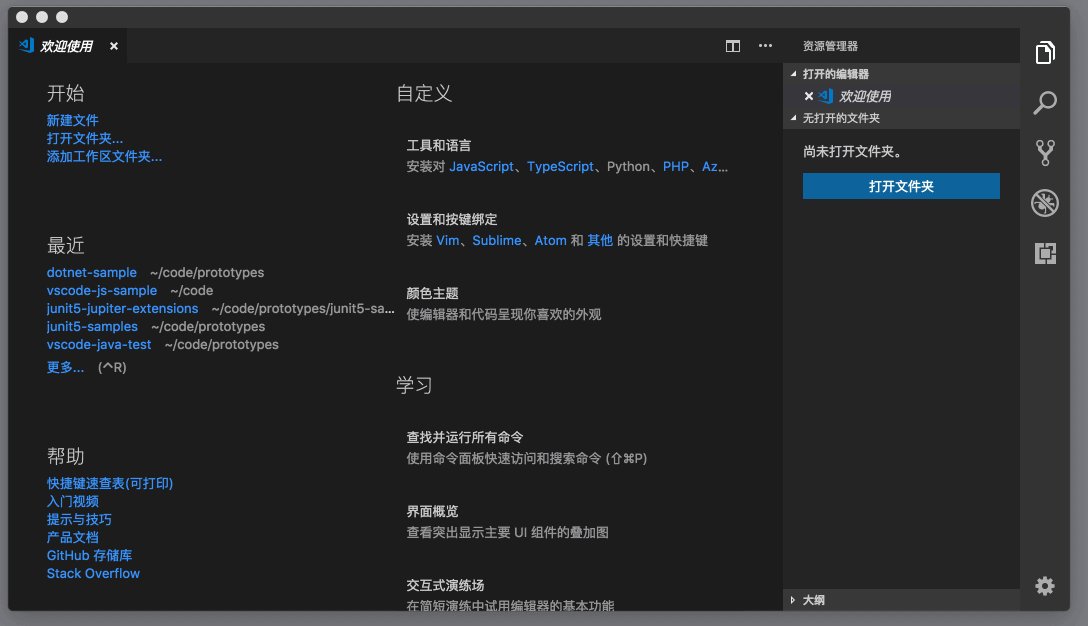
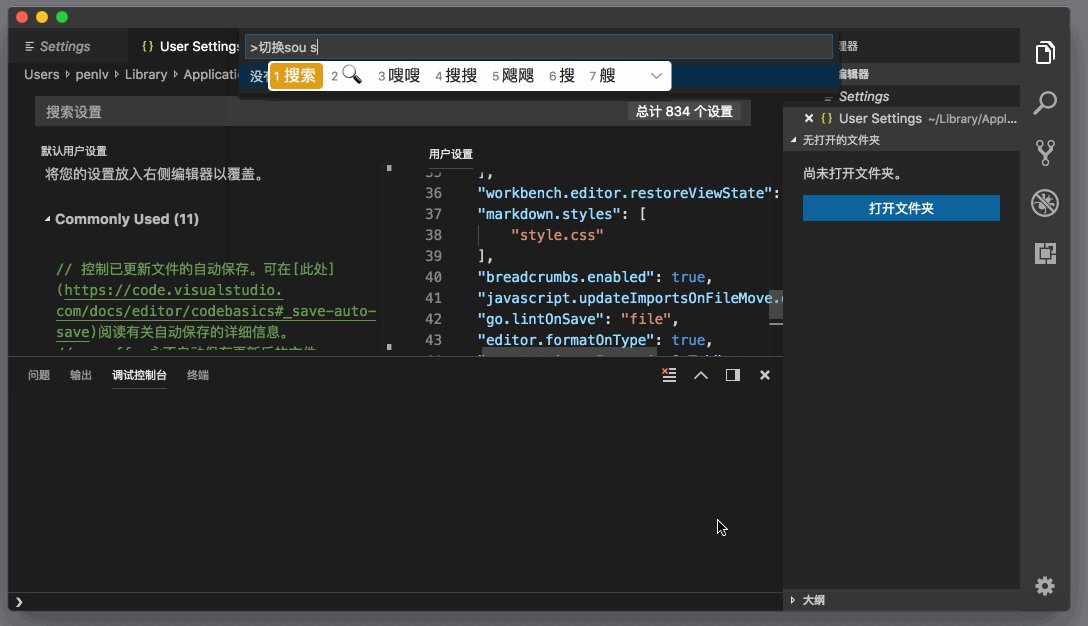
3、再比如,你可以将侧边栏显示在右侧,像 Visual Studio 里那样,你可以运行 “切换边栏位置”(Toggle Side Bar Position)。

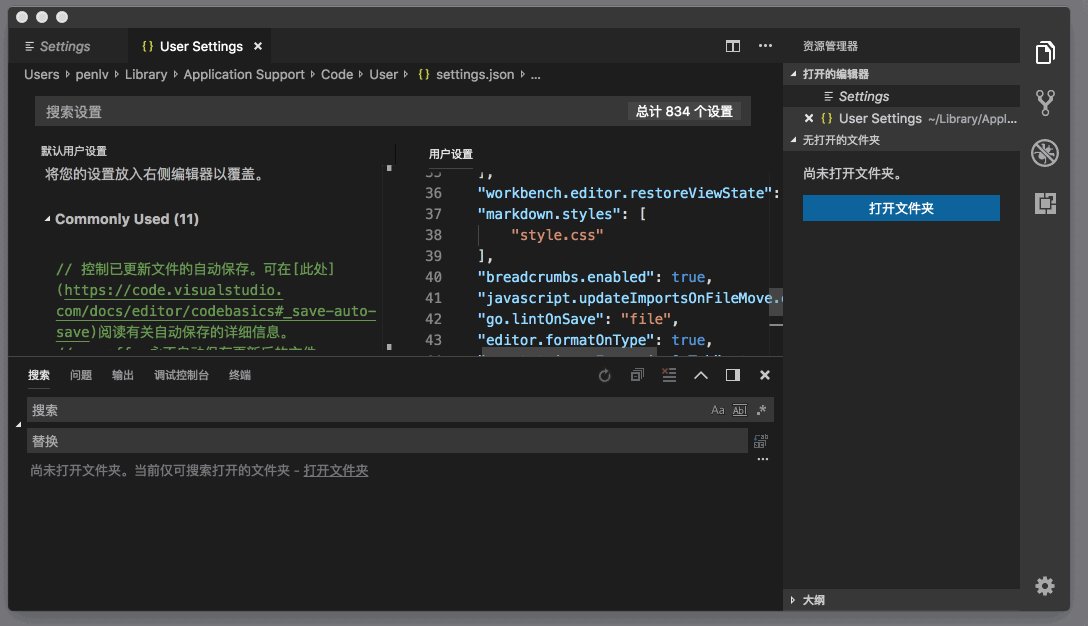
4、接着完成这样的命令后,个人设置里就会多出下面这条设置:"workbench.sideBar.location": "right"还有就是搜索视图的位置,你可以运行“切换搜索视图位置”命令。

5、VS Code 就会在设置里添加如下代码:"search.location": "panel"相信通过这三个例子,你就可以了解如何在你的不同设备之间共享 UI 设置了。
6、通过设置来控制 UI 最棒的地方在于,你可以为不同的项目指定不同的设置。比如你可以在自己的个人设置里,将状态栏、侧边栏等都隐藏,这样当你打开一个新窗口时,或者只是编辑单个文件时,你不需要用到它们,自然也就不需要显示它们。而当你
7、最后打开了某个项目时,可以由这个项目的情况来决定是否要将它们打开。比如说这个项目用了 Git,那么将侧边栏展示出来可能会更方便一些。











